Uses
Stuff I useEssentials
 Vortrieb Modell 1.2
Vortrieb Modell 1.2All black city bike for my daily commute. I love it. Just a front basket for my backpack is missing.
 Camelbak Chute Mag (1.2 l)
Camelbak Chute Mag (1.2 l)I fell in love with big water bottles, my old one broke and I got this one as a present. Dropped it multiple times and nothing happened.
 Electric Tape (blue)
Electric Tape (blue)I'm getting around a bit, leacing with two room mates. I needed something to mark everything that is mine so that I won't forget it, but also other know that it's mine.
 Fritzvold Minimal Wallet
Fritzvold Minimal WalletI'm not a fan of these sliding wallets, but I also want something small that can hold a few coins and bills. Recycled paper artificial leather that is super durable.
 Loop Quiet 2 Kinetic
Loop Quiet 2 KineticGot these earplugs recommended and have to say they fit perfectly, they dont fall out. I also love the little case so I can just throw them in my backback.
 Wandrd PRVKE (21 l)
Wandrd PRVKE (21 l)Water-resistant 21L backpack for biking to work and travel. Features attachable waist and accessory straps for versatility.
 Withings ScanWatch 2
Withings ScanWatch 2Love that people don't spot that it is a Smart Watch. Love the month-long battery time. But it's not working at the moment, need to fix it.
Hardware
 AirPod Pro 2
AirPod Pro 2Had the first version, got the second one but sadly still have them with a Lighntning-Port. USB-C for the win!
 Anker Prime Charger
Anker Prime ChargerAs far as I know the smallest 100W charger (enough to charge a Macbook Pro) with 2x USB-Cand 2x USB-A.
 Anker Nano Power Bank
Anker Nano Power BankHad a MagSafe Powerbank but as I'm now on Android I needed a replacement. Tech spec: 10.000mAh, 30W, integrated USB-C cable.
 iPad Air 13" (M2)
iPad Air 13" (M2)Always wanted an iPad with a large screen to also use it as a second screen when needed. And as I got to love the Apple silicons I also wanted at least a M1.
- MacBook Pro 14" (M2 Pro)
My work laptop.
 Pixel 9 Pro
Pixel 9 ProHave been the last four years with the iPhone 12. Wanted to go back to the roots. With the most pinkish case. Post will follow.
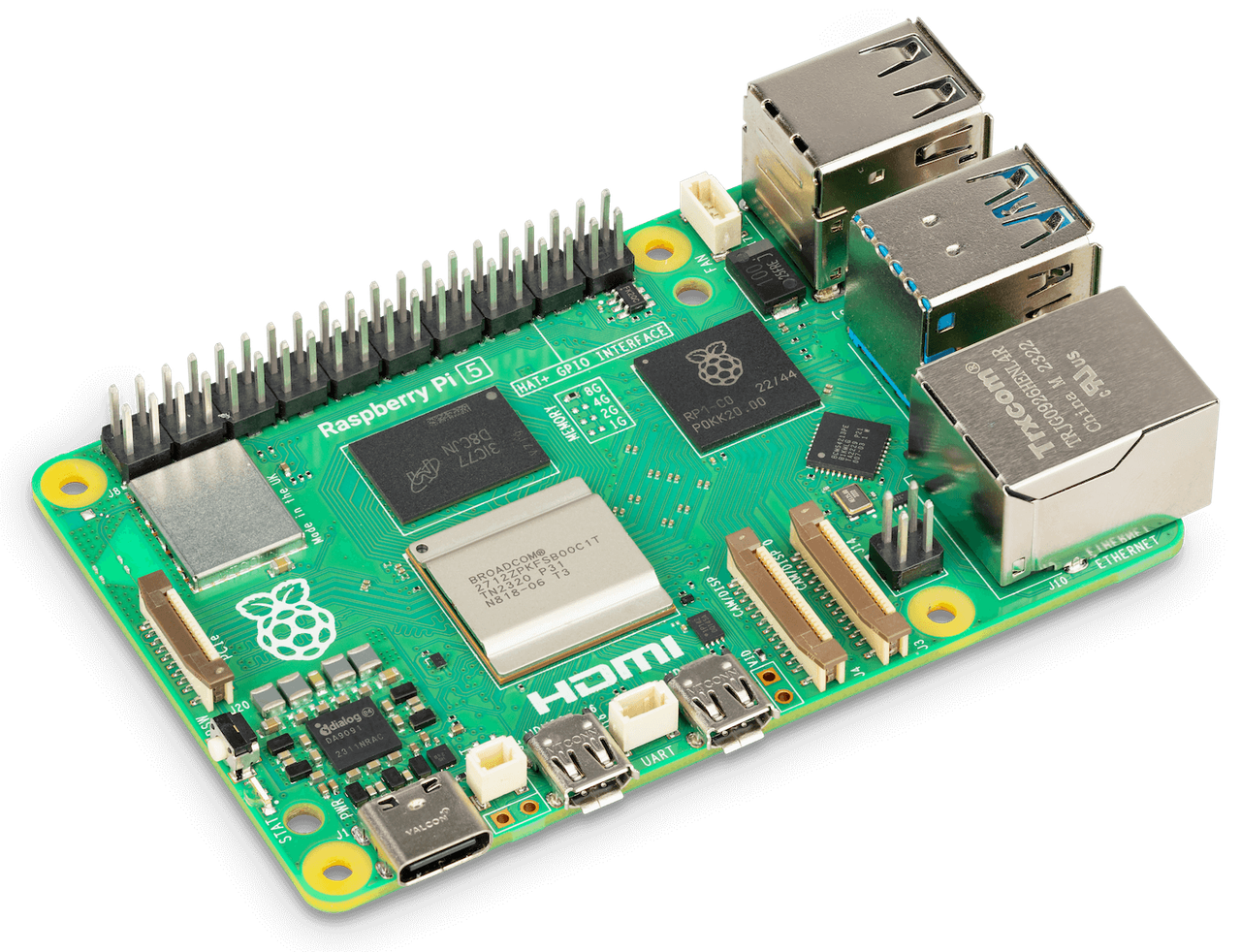
 Raspberry Pi 5 (8 GB)
Raspberry Pi 5 (8 GB)Set up with Ansible and Docker, right now running Home Assistent with Zigbee. Next on the list: OpenVPN, AdGuard. Post will follow.
- Apple MacBook Air
Specs: M1 (Processor), 16 GB (Memory), 256 GB (Storage)
Software
 ChatGPT
ChatGPTI have the Plus version from work. I use it in different situations, dedicated post will follow.
 Ghostty
GhosttyUsed Warp, but got to much AI, to much account, to much pushy in updates and it was slow. Giving Ghostty now a shot.
 Google Keep
Google KeepUse for more valatile notes, not knowledge that should be persisted, use it as "App" via Safari on my MacBook to have it in my dock.
 Notion
NotionUsed it for private stuff, heavily during my studies and now at work.
 Perplexity AI
Perplexity AII use it for more complex search queries where I know I'll have to visit multiple sites to gather that information.
 Standard Notes
Standard NotesMy knowledge base, see it as how others use Obsidian. Out of the box sync on multiple devices and web access are important for me. The free version is enough and it is e2e encrypted.
 Todoist
TodoistMy go-to todo list. It exists for that single purpose and doesn't try to be more. I have a pro subscription. I use it at work and for private tasks.
 AltTab
AltTabA better and customizable version of CMD + Tab on Mavc.
- Homebrew
Installing all the stuff the easy way, for nerds on Mac.
- Raycast
Nicer version of Spotlight for Mac.
- Bookmark Divider
A tool created by myself to use it as a bookmark divider between my favicon bookmarks.
 Clipy
ClipyA clipboard manager for macOS. No more, no less.
- Enpass
I bought this password manager before they started the subscription model. Therefore, I can use it without any monthly fees.
- Figma
Awesome vector tool, you can work live at files and share them easily.
- Google Workspace
In my case it is used privately, but it is also very easy to set up for small to large organizations.
 Rectangle
RectangleMove and snap windows in macOS via mouse and shortcuts.
- Slack
If there is a new side project with multiple people I tend to directly create a workspace to streamline the communication.
- VS Code
As I'm not a big fan of TextEdit (macOS) I use VS Code as my primarily text editor. And nowadays also for Astro.js.
Development
- SvelteKit
Opinionated meta framework for Svelte (used for his website).
- GitHub Actions
As all my projects are on GitHub I'm just happy about such a simple solution for automation.
- google webfonts helper
Tool to help you host Google fonts without the CDN. Why should you care? GDPR, Performance, Control.
- Netlify
Connect Netlify to your repository to get a build when you push to main and also get previews in PRs.
- Playwright
A Node.js browser automation framework I use it to automate websites which won't give me API access or to generate images.
Archive
- ASUS ZenScreen MB16AC
Mobile display, powered over USB-C which gives me a dual display set up almost everywhere.
- Elgato Ring Light
Quite expansive, but the warmness (Kelvin) and brightness can be adjusted seamlessly (Mobile & Desktop).
- Elgato Streamdeck
Programmable keyboard with displays which shows different keys depending on the context.
- Logitech Streamcam
Supports default mounting options and produces a pretty good Full HD image.
- Nuxt.js
Opinionated meta framework for Vue.js.
- Rode NT-USB Mini
Nice quality (as far as I can tell) and can be used without an arm.
- Peak Design Tech Pouch
Bring a little bit more organization to your tech. I'm not using it at the moment as I heavily reduced what I bring with me. But might become more relevant again.
- Vercel
Same as Netlify, but I prefer Vercel for projects with serverless functions.
- Vue.js
My favorite JS framework, as it lets you use what the web was made with: HTML and CSS! And Single File Components are just awesome.
- vue-resume-component
My first npm package which powered the CV of a previous version of this page.
- WebStorm
I like it as it just works and has all the features I need built-in.
- WorkFlowy
My go-to knowledge app, you could also call it a note app. Basically it is an endless list.